728x90
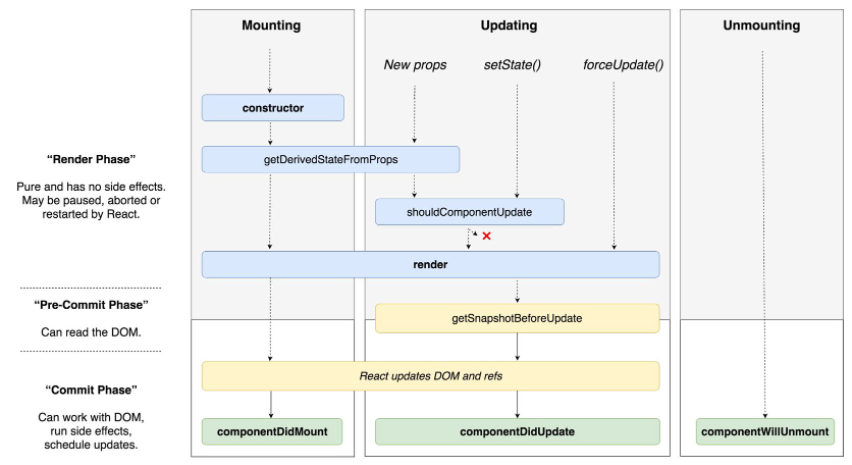
♻️React 컴포넌트의 생명주기 함수

Render()
return 되는 html 형식의 코드를 화면에 그려주는 함수이다.
화면 내용이 변경돼야 할 시점에 자동으로 호출된다.
import React, { Component } from "react";
import "./App.css";
class App extends Component {
name = "호랑이";
render() {
console.log(1);
return (
<div>
<h1>App</h1>
<Bpp></Bpp>
</div>
);
}
}
class Bpp extends Component {
name = "호랑이";
render() {
console.log(2);
return (
<div>
<h1>Bpp</h1>
</div>
);
}
}
export default App;
Constructor()
constructor(props) 함수는 생명주기 함수 중 가장 먼저 실행되며, 처음 한 번만 호출된다.
component 내부에서 사용되는 변수(state)를 선언하고 부모 객체에서 전달받은 변수(props)를
초기화할 때 사용한다. super() 함수는 가장 위에 호출해야 한다.
import React, { Component } from "react";
import "./App.css";
class App extends Component {
// 1. 필드
num = 10;
// 2. 생성자
// 생성자를 작성할 때에는 무조건 들어가야 할 기본코드.
constructor(props) {
super(props);
this.state = {};
console.log("App constructor 진입");
}
/* // 함수가 필요하다면 넣을수도 안넣을수도 있다.
f1(){
} */
render() {
console.log("render 1 진입");
return (
<div>
<h1>App</h1>
<Bpp></Bpp>
</div>
);
}
}
class Bpp extends Component {
constructor(props) {
super(props);
this.state = {};
console.log("Bpp constructor 진입");
}
render() {
console.log("render 2 진입");
return <div></div>;
}
}
export default App;
GetDerivedStateFromProps()
Constructor(생성자)와 render 사이에 코드를 넣어야 하는 상황이 생기면
GetDerivedStateFromProps함수를 호출하여 사용한다.
부모 클래스인 Component 클래스를 상속받아 자식 클래스에서 오버라이드 하여 사용한다.
import React, { Component } from "react";
import "./App.css";
class App extends Component {
constructor(props) {
super(props);
this.state = {};
console.log("App constructor 진입");
}
static getDerivedStateFromProps(props, state){
console.log('getDerivedStateFromProps 진입');
return {};
}
render() {
console.log("render 진입");
return (
<div>
<h1>App</h1>
</div>
);
}
}
export default App;
componentDidMount()
componentDidMount() 함수는 작성한 함수들 중 가장 마지막으로 실행된다.
render() 함수가 return 되는 html 형식으이 코드를 화면에 그려준 후 실행된다.
화면이 모두 그려진 후에 실행돼야 하는 이벤트 처리, 초기화 등 가장 많이 활용되는 함수이다.
import React, { Component } from "react";
import "./App.css";
class App extends Component {
constructor(props) {
super(props);
this.state = {};
console.log("App constructor 진입");
}
static getDerivedStateFromProps(props, state){
console.log('getDerivedStateFromProps 진입');
return {};
}
render() {
console.log("render 진입");
return (
<div>
<h1>App</h1>
</div>
);
}
componentDidMount(){
console.log('componentDidMount 진입');
}
}
export default App;
shouldComponentUpdate()
react 에서 생명주기란, component의 생성, 변경, 소명의 과정을 뜻한다.
shouldComponentUpdate() 함수는 component의 '변경' 과정에 속한다.
여기서 '변경'이란, props나 state의 변경을 말한다.
import React, { Component } from "react";
import "./App.css";
class App extends Component {
constructor(props) {
super(props);
this.state = {};
}
// 인수전달 2개가 원칙
shouldComponentUpdate(props, state){
console.log('shouldComponentUpdate');
return true;
// return false;
}
render() {
console.log("render 진입");
return (
<div>
<h1>App</h1>
{/* 버튼 이벤트 */}
<button onClick={() => {this.setState({state:this.sate});} } >버튼</button>
</div>
);
}
}
export default App;

'IT EDU > REACT' 카테고리의 다른 글
| [React] React 기초 (0) | 2022.03.25 |
|---|---|
| [React] React 설치 및 기초 작업 (0) | 2022.03.25 |


댓글