React
리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다. 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지 보수된다
리액트는 싱글 페이지 애플리케이션이나 모바일 애플리케이션 개발에 사용될 수 있다. 대규모 또는 복잡한 리액트 애플리케이션 개발에는 보통 라우팅, API통신 등의 기능이 요구되는데 리액트에는 기본적으로 제공되지 않기 때문에 추가 라이브러리를 사용해야 한다.
리액트 (웹 프레임워크) - 위키백과, 우리 모두의 백과사전
리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로서[2] 사용자 인터페이스를 만들기 위해 사용된다. 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지보수된다.[3][4][5]
ko.wikipedia.org
준비물
1. node.js install
2. vsCode
3. react library download
1, 2 작업은 사전에 완료하고 본 글은 react 라이브러리 설치부터 진행한다.
프로젝트 생성 방법은 cmd, vsCode 두 가지 방법으로 진행해 볼 것이다.
1️⃣ Command
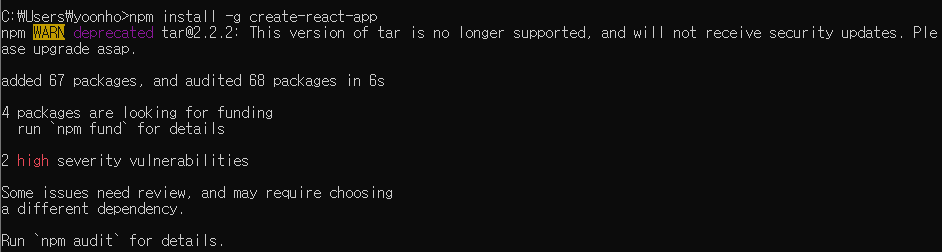
1. CRA (React 라이브러리 다운로드)

npm install -g create-react-app
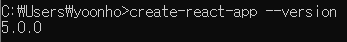
2. 버전 확인(설치 확인)

create-react-app --version
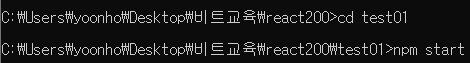
3. 프로젝트용 폴더 생성 후 [cd] 명령어로 진입

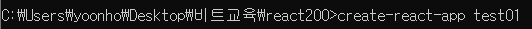
4. 프로젝트 생성

create-react-app test01
5. Happy Hacking!!

6. 프로젝트 폴더로 진입 후 react start

7. server runing!

2️⃣ vsCode
1. vsCode Terminal

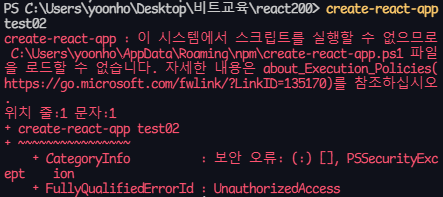
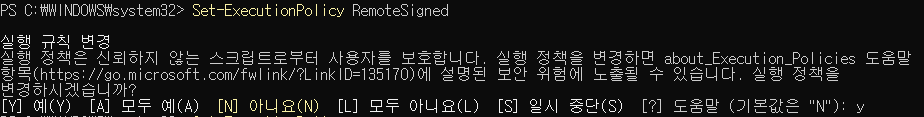
2. 권한 설정 요구

3. Window PowerShell 관리자 권한 실행


4. 프로젝트 생성

5. 완료!

6. 서버 실행

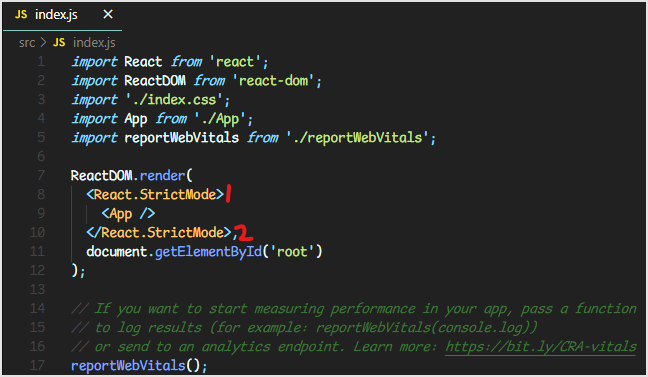
7. index.js 설정
src 폴더의 index.js 파일을 열어 <React.StrictMode> </React.StrictMode> 태그를 삭제한다.
Strict 모드는 애플리케이션 내의 잠재적 문제를 알아내기 위한 도구로,
생명주기 함수를 여러 번 실행하는 원인이 되므로 삭제해 준다.

😎 index.js (수정, 백업본)
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
ReactDOM.render(<App />, document.getElementById("root"));
reportWebVitals();
'IT EDU > REACT' 카테고리의 다른 글
| [React] React Lifecycle - 생명주기 함수 (0) | 2022.03.28 |
|---|---|
| [React] React 기초 (0) | 2022.03.25 |


댓글